Websitemigratie naar Webflow in 9 eenvoudige stappen
Voordat u voor al zijn kostbaarheid op de Webflow-bandwagon springt, moet ik u waarschuwen dat migraties van websites een aanzienlijke invloed kunnen hebben op uw organische verkeer. Deze gids helpt je om alle fouten te vermijden en je klaar te stomen voor succes.
Weet je niet zeker of je moet migreren of niet?
Ik raad aan om te lezen: WordPress vs Webflow, welke is beter?
De juiste verwachtingen stellen
Migratie heeft de mogelijkheid om de prestaties en het verkeer van uw site te doen ontsporen, dus u moet het als een groot project beschouwen en de middelen (en het budget) toewijzen die het verdient. Dit is een stapsgewijze uitleg over migreren naar Webflow. Als je alle stappen nauwkeurig volgt, zou je een succesvolle migratie moeten hebben.
Voordat u begint met een websitemigratie, moet u weten dat u een aanvankelijke daling van het verkeer kunt verwachten. Google heeft namelijk tijd nodig om de wijzigingen die je hebt aangebracht opnieuw te indexeren. Maar dit zou binnen een paar weken moeten herstellen en u zult binnen de eerste zestig dagen een toename van de activiteit zien.
Casestudies van succesvolle migraties:

Kisi's verkeer daarna migreren naar Webflow

Migratie van WordPress naar Webflow-sites casestudy + checklist voor migratie
Stap 1: Benchmark de huidige website
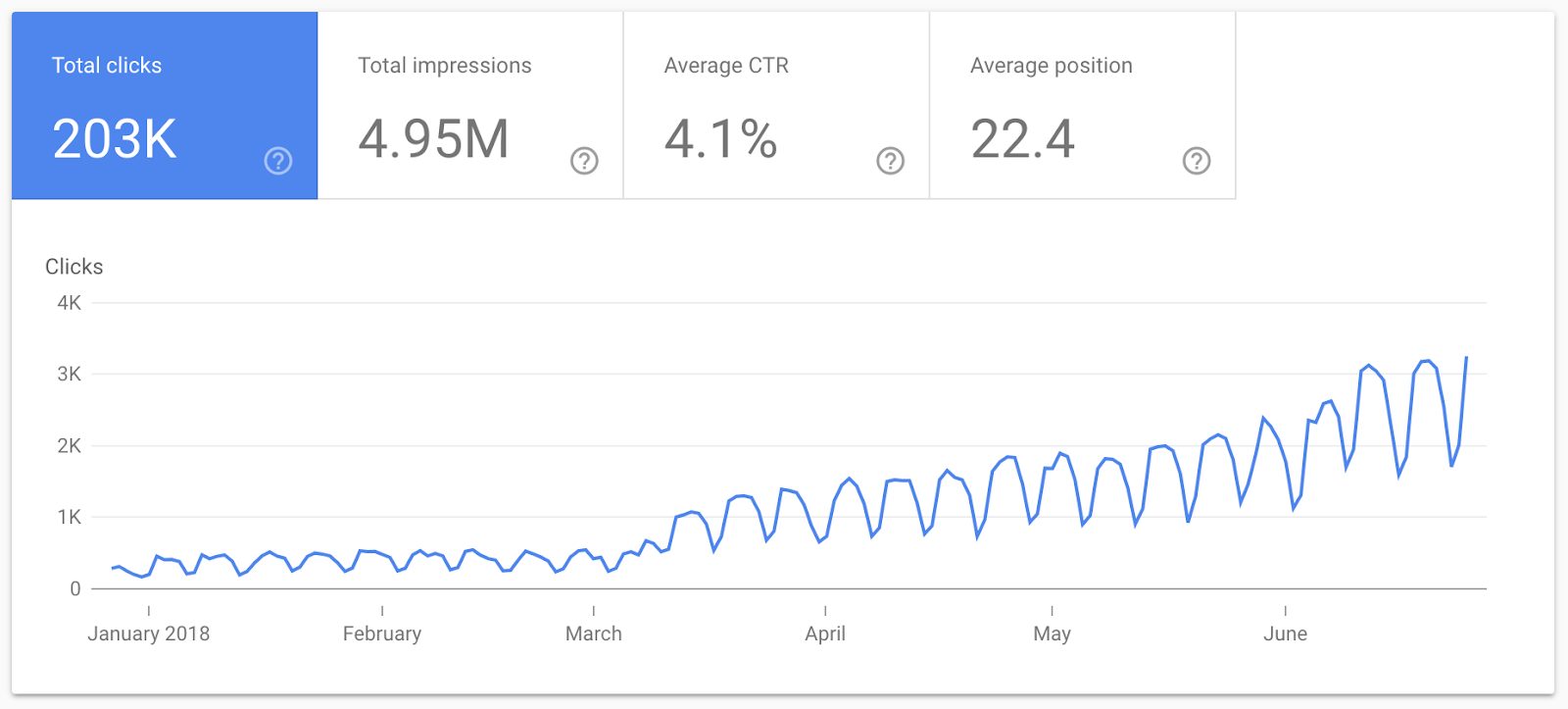
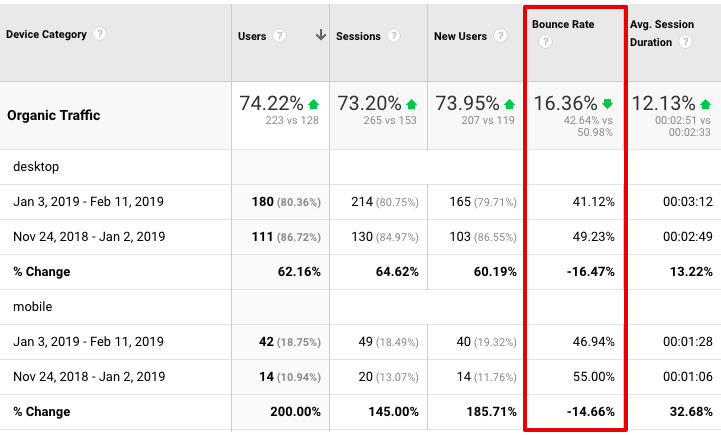
Om duidelijk inzicht te hebben in de invloed van de migratie op uw prestaties en verkeer, wilt u beginnen met het benchmarken van uw huidige website.
- Gebruik Google PageSpeed Inzichten om een score te behalen op prestaties, toegankelijkheid en SEO. Maak een screenshot om deze scores op te slaan.
- Bekijk de huidige Google analytics en noteer het huidige verkeer dat de website ontvangt. Noteer welke pagina's veel bezoekers ontvangen.
- Optioneel: stel een tool voor het volgen van posities om de huidige rangorde van de website te volgen
Stap 2: Maak een lijst met uw huidige URL's/pagina's
Een kleine typefout in een URL maakt deze kapot en u verliest al het verkeer dat verbonden is met die URL. We willen geen verkeer missen, dus het is erg belangrijk om deze stap nauwkeurig uit te voeren.
- Gebruik een tool voor het extraheren van sitemaps om URL's uit de sitemap op te halen. Voer gewoon de URL van uw website in de tool in en voeg /sitemap.xml toe. Hier krijg je een lijst met al je URL's.
- Gebruik Google Search Console om te noteren welke pagina's geïndexeerd zijn.
- Gebruik een tool voor backlink-analyse om alle doel-URL's te noteren. Zo weten we naar welke URL's de backlinks verwijzen. We willen ervoor zorgen dat deze URL's hetzelfde blijven.
- Noteer welke URL's/pagina's je gaat bewaren, verwijderen of wijzigen.
Stap 3: Inhoud verzamelen
Nu is het tijd om de inhoud te verzamelen die u op de nieuwe site wilt uploaden. Als je van een WordPress-website komt, kun je de WP CSV-plug-in gebruiken om inhoud te exporteren als een CSV-bestand (dit is alleen van toepassing op CMS-inhoud). Dan kun je deze eenvoudig uploaden naar de Webflow CMS.
Het is leuk om Webflow te gebruiken als een staging-omgeving waar je alle content die je wilt overzetten direct kunt opslaan. Maar om alles overzichtelijk te houden, raad ik aan om een Google Drive-map in te stellen met de volgende bestandsstructuur.
- Lijst met pagina's die u wilt behouden, verwijderen of wijzigen (gemaakt in stap 2)
- Folder voor al het copywriting dat je wilt opslaan en dat niet is opgenomen in het CMS
- Map voor items zoals afbeeldingen, pictogrammen en video > Maak een submap per webpagina om de oorsprong van de items bij te houden
Stap 4: Uw webflow-website klaarmaken voor succes
Wil je zorgen voor je SEO op de pagina. Dit zijn alle technische zaken die het voor Google gemakkelijk maken om te begrijpen welke pagina van invloed is op de ranking. Hieronder vind je een checklist om je te helpen. Ik zou het ook aanbevelen Semflow het is een geweldige webflow-plug-in voor SEO op de pagina.
- Hebben al je pagina's geoptimaliseerde titeltags?
- Hebben al je pagina's geoptimaliseerde metabeschrijvingen?
- Is op elke pagina een open grafiekafbeelding ingesteld?
- Heb je al je URL's geoptimaliseerd?
- Heeft elke pagina één en slechts één H1? Is het geoptimaliseerd?
- Is er op elke pagina minstens één interne link die vanaf een andere pagina naar deze pagina komt?
- Hebben uw hoofdpagina's één externe link naar een gezaghebbende website?
- Heb jij samenpersen al je afbeeldingen?
- Heb je alle bestandsnamen van je afbeeldingen geoptimaliseerd?
- Hebben al je afbeeldingen geoptimaliseerde alt-tekst?
In termen van optimalisatie is dit sterk afhankelijk van het richten op de juiste trefwoorden. Vergeet ook niet om de website handmatig te controleren. Controleer het op alle schermen en in alle browsers om te zien of er bugs zijn.
Stap 5: Stel uw 301-omleidingen in
Welk CMS je ook gebruikt, er zullen waarschijnlijk pagina's zijn die veranderen en/of verdwijnen wanneer je een website opnieuw ontwerpt. Om te voorkomen dat gebruikers op kapotte pagina's terechtkomen (en om het verlies van backlinkwaarde tot een minimum te beperken) 301-omleidingen instellen op gepaste wijze. Dit wordt standaard afgehandeld in Webflow, en hoewel er geen CSV-uploadoptie is, kunt u regels gebruiken om groepen URL's om te leiden het delen van vergelijkbare formaten.
Wees hier heel precies! Kleine typefouten kunnen catastrofaal zijn
Als je de migratie wilt gebruiken als een kans om verschillende oude pagina's van je website te verwijderen. U moet weten dat dit het verkeer zal verminderen. Wanneer Google de volgende dag uw pagina crawlt en vaststelt dat 50% van de geïndexeerde pagina's verdwenen is, wordt uw positie tijdelijk benadeeld.
De ideale manier om oude pagina's te verwijderen is om er elke week een paar te verwijderen. Dit schrikt het Google-algoritme niet af en het verkeer blijft stabiel.
Tijd om alle benodigde 301-omleidingen in te stellen:
Ga naar de instellingen van de webflow-site onder het tabblad „Publiceren” en scrol omlaag naar de sectie 301 Redirects.
Je kopieert en plakt gewoon de URL's uit de lijst die je in stap 2 hebt gemaakt. Plaats de oude URL's in „Oud pad” en zet de nieuwe URL's in „Doorverwijzen naar pad” en druk op „Omleidingspad toevoegen”. Het kan geen kwaad om een dubbele controle uit te voeren om er zeker van te zijn dat alles precies is zoals het zou moeten zijn.

Stap 6: Verbind je domein
Ga naar de instellingen van de webflow-site onder het tabblad „Publiceren” en voeg uw aangepaste domein toe. Als je je domein nog niet hebt gekocht, raad ik je aan Google Domains.
Ga naar je domeinprovider en ga naar de DNS-instellingen om de DNS-records toe te voegen die door Webflow worden weergegeven. Als je hier meer hulp bij nodig hebt webflow.universiteit legt het het beste uit.
Eenmaal verbonden is het belangrijk om de „www.” -versie als standaard in te stellen, omdat dit ervoor zorgt dat uw website een veilige verbinding heeft (omdat deze het SSL-certificaat bevat dat webflow-hosting biedt). Zonder dit krijgen uw bezoekers een waarschuwing voor „onbeveiligde verbinding” en kunnen ze uw website verlaten.

Stap 7: Google Analytics instellen
Hier hebben we Google Analytics ingesteld om bij te houden hoe de migratie uw verkeer beïnvloedt.
Ik raad ten zeerste aan om de Tag Manager-route te volgen en je Google Analytics te integreren met Google Tag Manager. Webflow University biedt gedetailleerde instructies over hoe je dit moet doen. Als je ervoor kiest om naar Google Analytics-route, Webflow heeft een speciale plek om eenvoudig uw Property ID in te voeren.
De route van Google Analytics:
- Ga naar Google Analytics en selecteer de eigenschap die je wilt gebruiken.
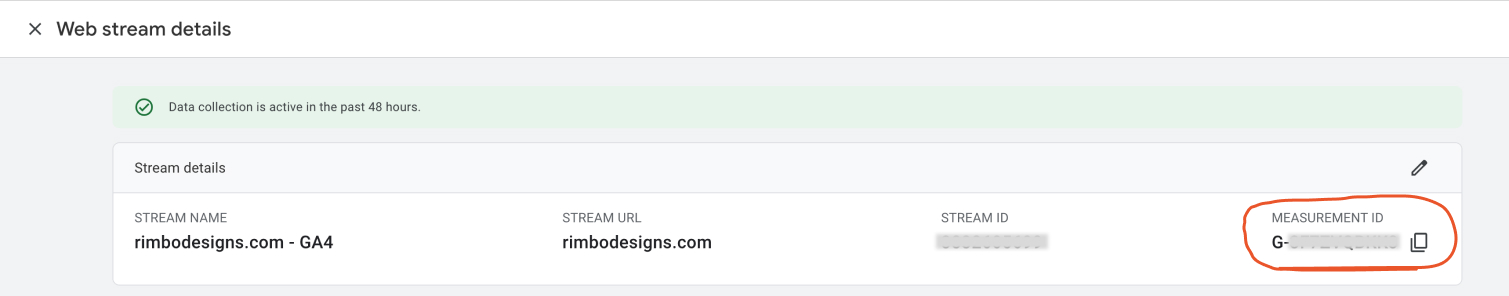
- Ga naar Admin > Data Steam > Details van de webstream > kopieer de meting-ID (zie onderstaande afbeelding).
- Plaats de meting-ID in de instellingen van de webflowsite > Integraties > Google Analytics


Stap 8: Google Search Console instellen en een sitemap uploaden
Webflow kan automatisch uw sitemap. Het enige dat u hoeft te doen, is het inschakelen in de instellingen van de webflow-site > SEO. Het enige wat je nog hoeft te doen is de sitemap naar Google Search Console sturen.
- Schakel het automatisch genereren van een sitemap in de webflow in
- Ga naar Google Search Console en stel je domein in.
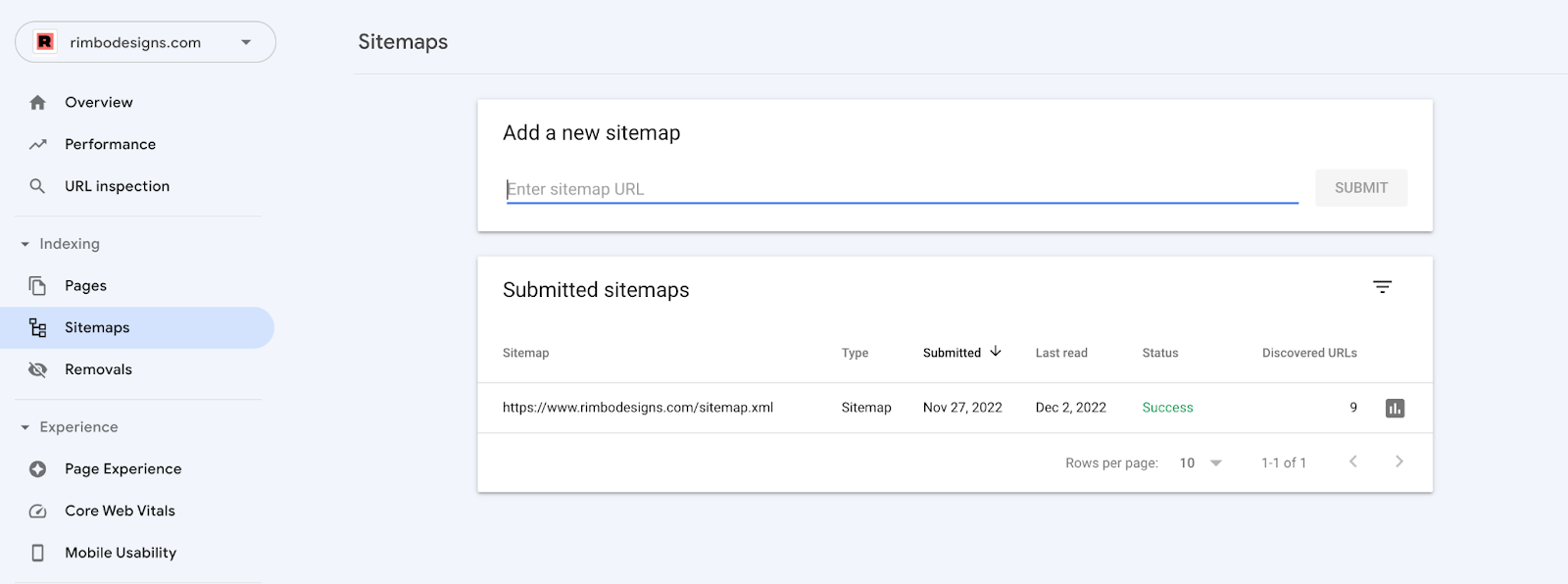
- Ga naar sitemaps via het menu aan de linkerkant en voeg „jouw domein + /sitemap.xml” toe

Stap 9: Bekijk de benchmark
Vergelijk de statistieken van je onlangs gemigreerde site met de oude site (zie stap 1). Als je alle stappen nauwkeurig hebt gevolgd, zou je binnen de eerste 60 dagen een toename van het verkeer moeten zien.
Gefeliciteerd, je hebt je migratie succesvol afgerond!
Your Monthly Dose of Branding Brilliance
Monthly insights to keep your brand sharp, your site smarter, and your strategy one step ahead.
Transformeer uw online aanwezigheid!
Bekijk verhelderende artikelen waarin ik mijn deskundige inzichten deel over branding, UI/UX-ontwerp en online marketing.




.webp)

